Lifecycle Roadmap
After selecting the Lifecycle Roadmap from the context menu from the List View, the Lifecycle Roadmap Visualization will open in a new window.
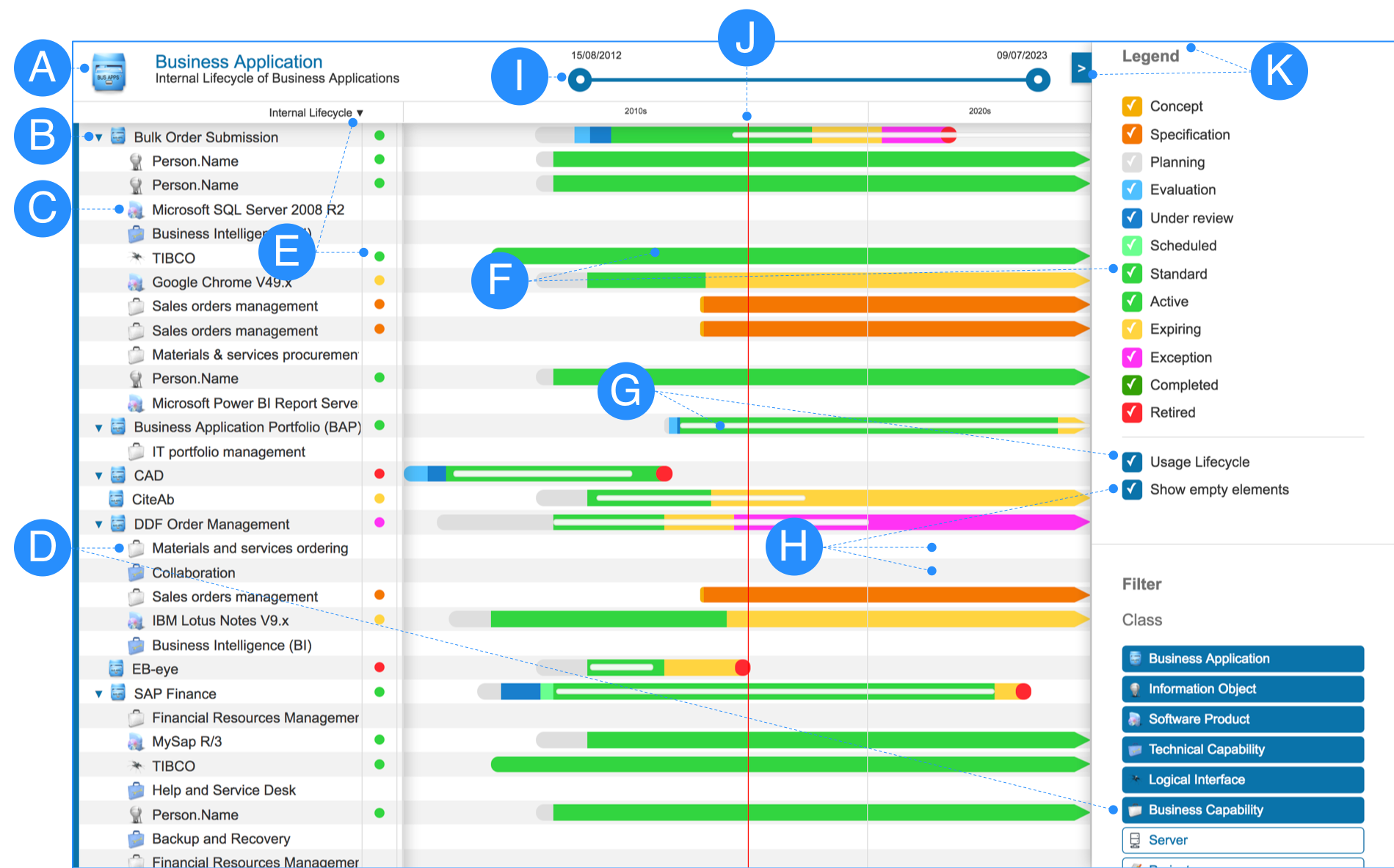
A – Shows the icon and name of the Lifecycle Roadmap.
B – Shows all selected entries from the List View in the top level. Clicking on the name will open the Portfolio Element Form in a new browser tab.
C – Expanding the top-level shows all related (via CI relationships) elements and the lifecycle information, if available.
D – Use the Class Filter to show/exclude a certain type of elements from the roadmap.
E – Indicator column showing the currently selected indicator. Use the indicator filter in the right panel (K) to show/hide elements with certain criteria.
F – Shows the lifecycle phase and color. Use the legend (K) filters to show/hide certain lifecycle dispositions. Elements entering the non-production stage end with a circle. Elements not entered the non-production stage are shown infinite through an arrow to the right.
G – The usage lifecycle is an overlay on top of the lifecycle dispositions. The usage lifecycle represents the earliest and latest stage of all usage lifecycles of a specific element. If no usage end date is defined, the usage lifecycle is shown as infinite. Use the Usage Lifecycle filter in the legend panel (K) to show/hide the usage lifecycles.
H – Elements not having a lifecycle defined are shown empty in the roadmap. Use the Show empty elements filter in the legend panel (K) to show/hide the elements without a lifecycle.
I – Hold and move the circles in the timeline slider to adapt the time scale. The roadmap timeline starts with the earliest lifecycle start date of all elements—including the related elements—and ends with the latest start date of all elements.
Lifecycle phase name and color as specified in the lifecycle definition table.
J – Marker, showing today’s date.
K – Legend Panel showing different filters. Click the > icon to close/open the panel.

Updated 12 months ago
